- Answer template (for usual outgoing emails) and
- Auto answer email template (to serve as an automatic response).
To prepare global templates, go to Administration -> Helpdesk, Helpdesk template tab. To prepare project-specific templates, go to project Settings, Helpdesk template tab. Project-specific templates overwrite global ones.
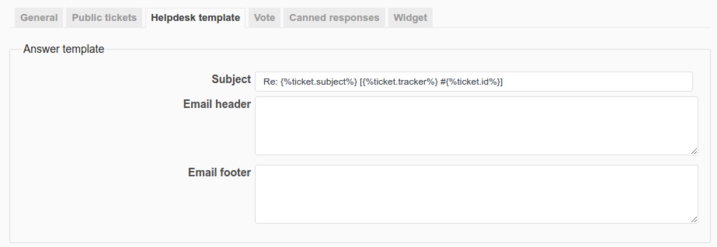
Answer template

Here you can add some default content (a footer for example) to your team's answers to customers. This template will be used when you send a reply to a customer via the Send note option.
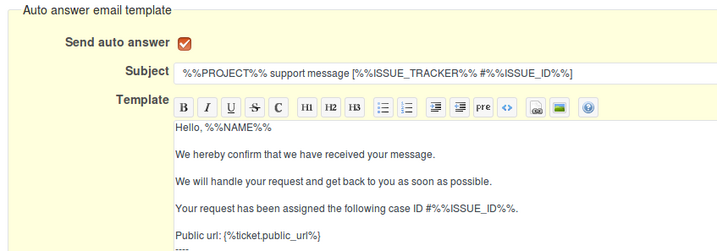
Auto answer email template

Here you can prepare an automatic response to be sent on incoming customer email. To enable it, Send auto answer must be checked.
In both templates you can modify content by using macros.
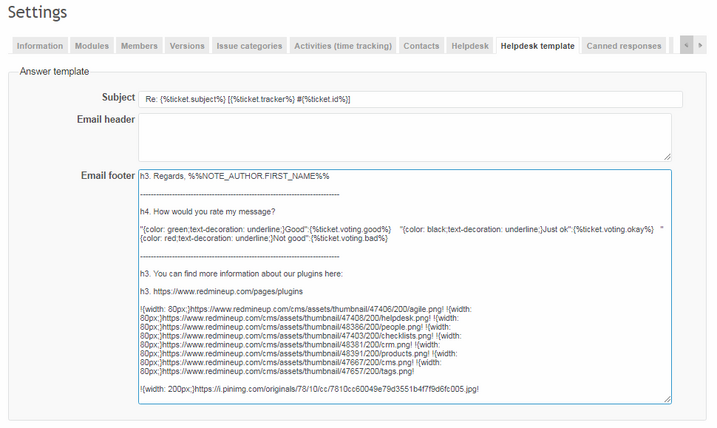
You can also use code to improve your message's design. For example:

Note: You can add CSS styling directly in the template.
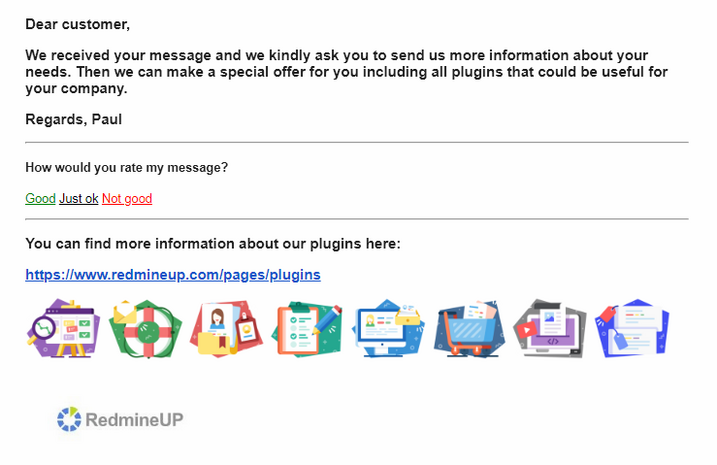
This is how your message would look if you use the code shown above:

You can also add some styling to your emails by modifying Email stylesheet (CSS). You will find this option in the Administration -> Helpdesk, Helpdesk template tab, below Auto responses. It works with HTML messages only. Currently, the stylesheet option (CSS) is not functioning properly and we are working on a fix. Instead, you can add CSS styling directly to the template.

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<div id="email_header">
[Email header]
</div>
<div class="wrapper" id="email_body">
[Email body text]
</div>
<div id="email_footer">
[Email footer]
</div>
</body>
</html>