Requirements
| Redmine | 5.1 - 4.0 |
|---|---|
| Devices | Desktop, Laptop, Mobile, Tablet |
| Displays | Non-Retina, Retina, 4K |
| OS | Linux, OS X, Windows, iOS, Androin, Windows mobile |
| Browsers | Chrome, Safari, Internet Explorer and Firefox |
Over 140 000 companies from 120 countries use RedmineUP plugins, themes and services
Installation
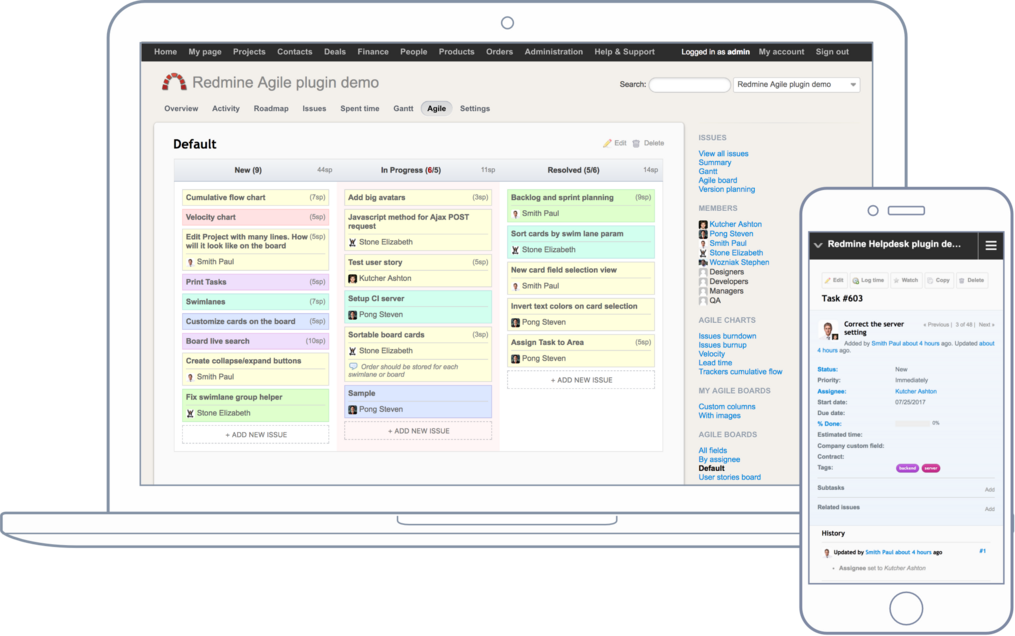
- Download the theme
- Unzip it into
../public/themes/. This would result in a directory-path to application.css like:../public/themes/coffee/stylesheets/application.css
- You now may need to restart Redmine so that it shows the newly installed theme in the list of available themes.
- Go to "Administration -> Settings" -> "Display" and select your newly created theme in the "Theme" drop-down list. Save your settings.
- Redmine should now be displayed using the selected theme.
Change the logo
- Put your logo file to
./public/themes/coffee/images - Play with padding in line 15 of
./public/themes/coffee/stylesheets/application.css - Or just replace logo.png file with new one with 43x30 size
...
#header > h1 {
background: url(../images/logo.png) no-repeat 10px 20%;
padding: 5px 60px; /* Change this for set your own logo*/
}
Migrate to secure Redmine hosting
Don't waste your time on Redmine maintenance. Hire experts and focus on your projects. Start 15-day FREE trial.
Changelog
v0.0.5 - 29 November 2022
- Redmine 5 support
- Fixed icon position bug
- Fixed margin for content div
- Fixed agile full screen board close
v0.0.4 - 17 October 2013
- Support for CRM 3.2.6 tags styles
- Support for redmine_tags plugin
- Search autocomplete styles
- New CRM 3.2.6+ tags styles
- redmine_tags RedmineCRM fork support
v0.0.3 - 27 February 2013
- Fixed add news link
- Fixed modal form input fields
v0.0.2 - 13 February 2013
- Cleanup forum, contacts and issues comments/notes
- Tables padding
- Priorities for issues table